Cadrans de l'Ain
-
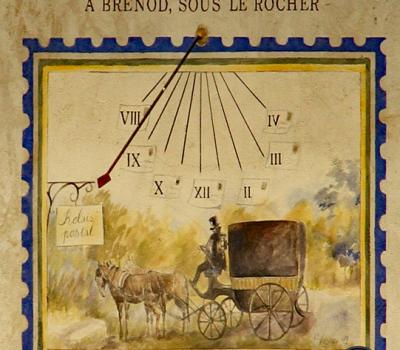
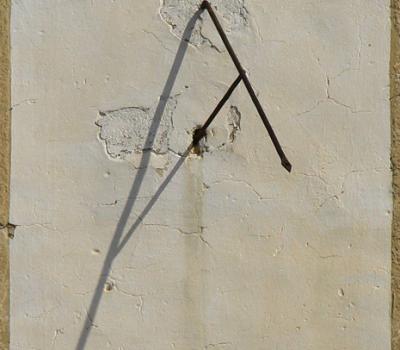
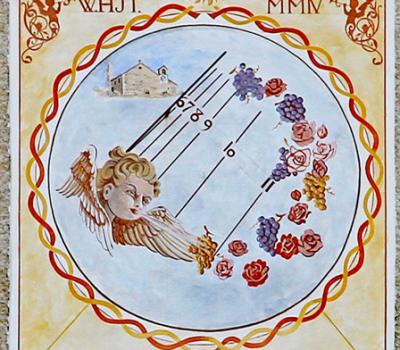
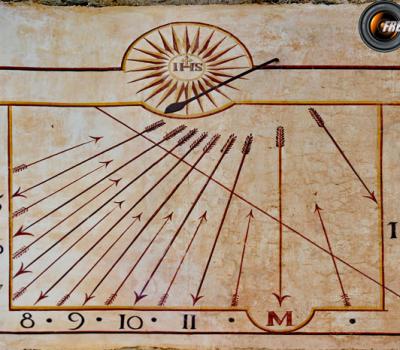
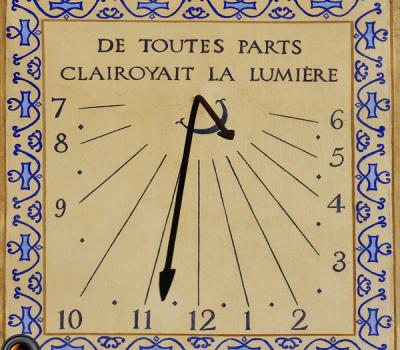
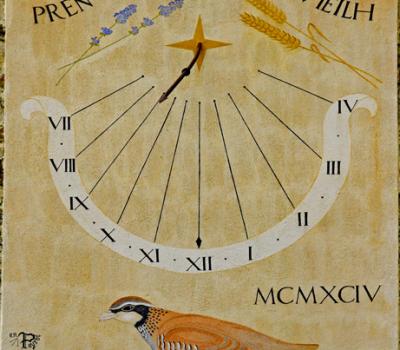
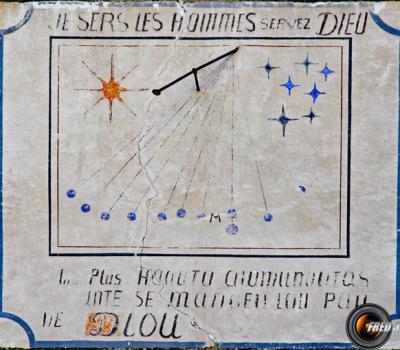
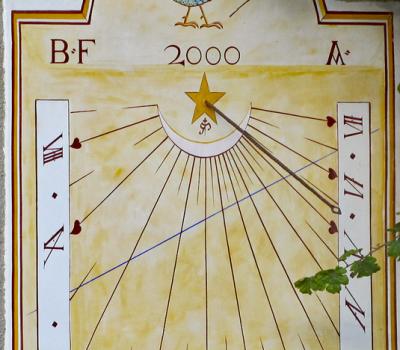
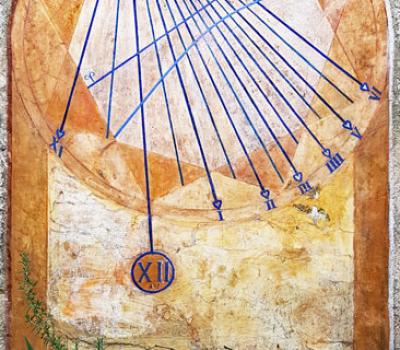
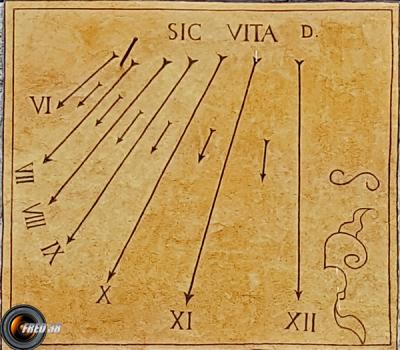
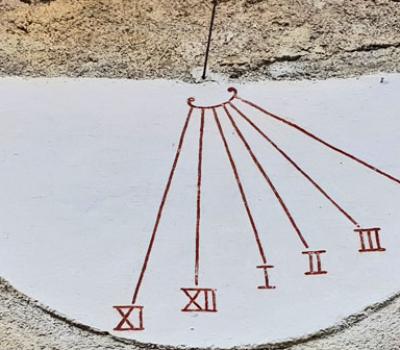
01_Brenod
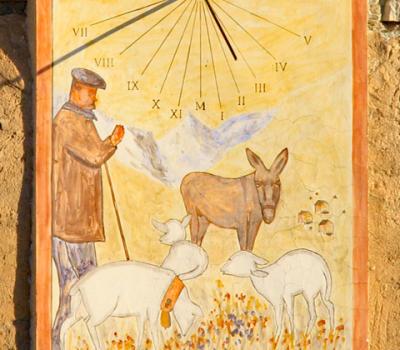
A Brénod, les hirondelles, montrent l'heure chez Morelle.
-
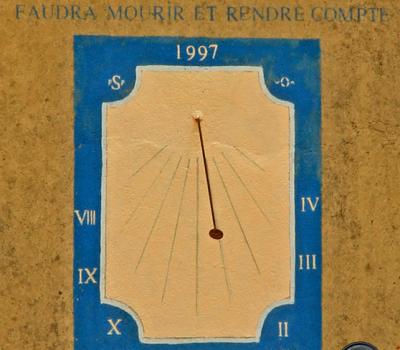
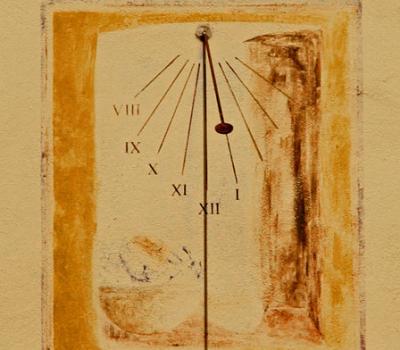
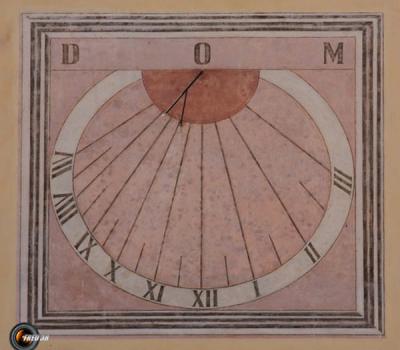
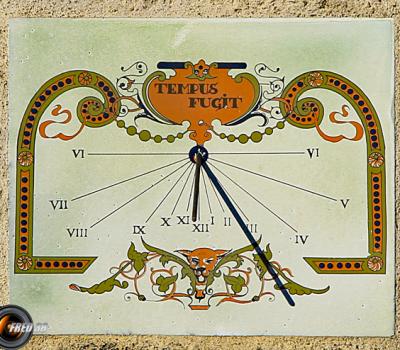
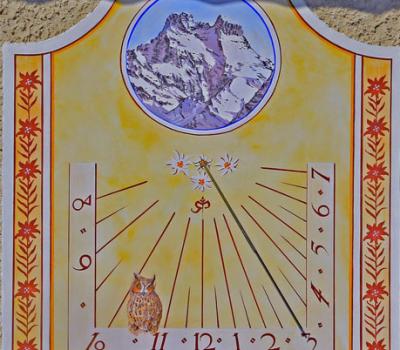
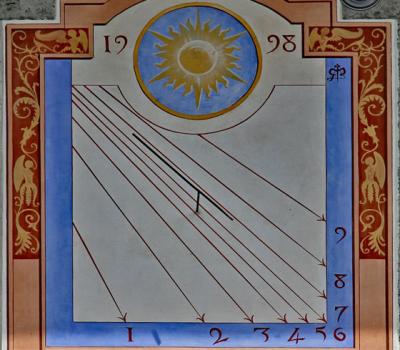
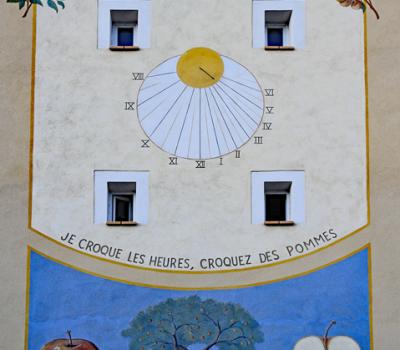
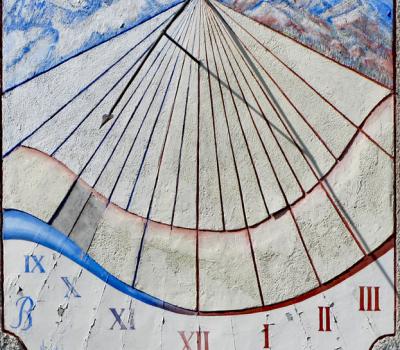
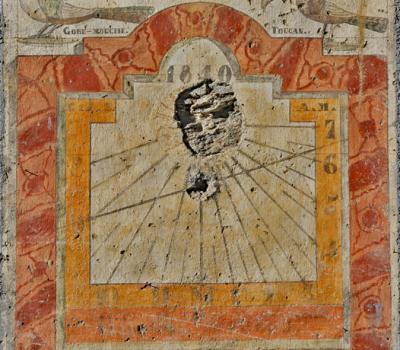
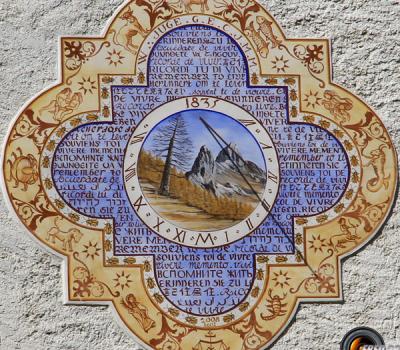
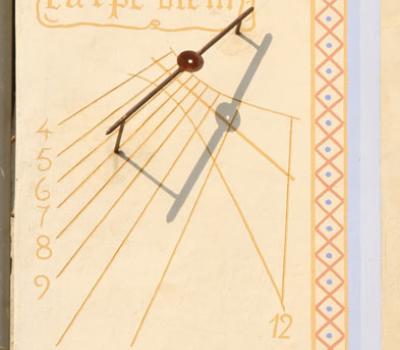
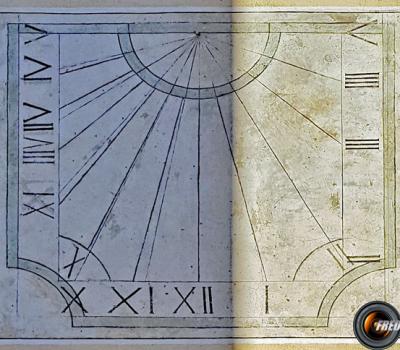
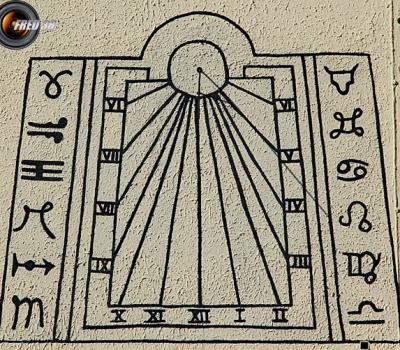
01_Champdor2
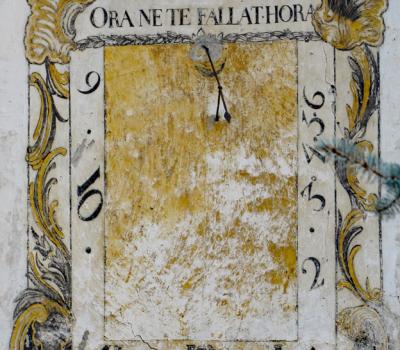
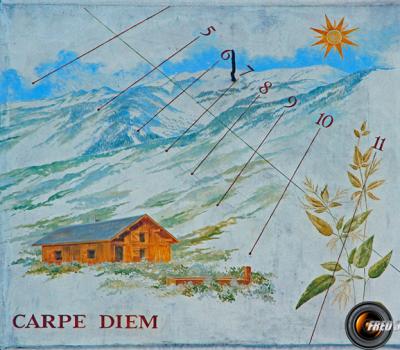
Dommage qu'il soit déjà si tard.
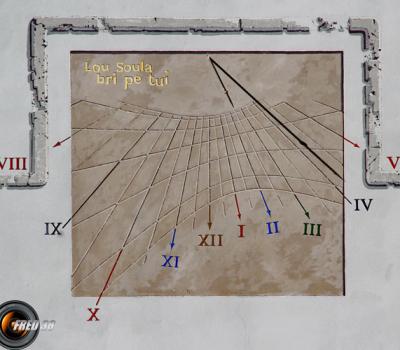
-
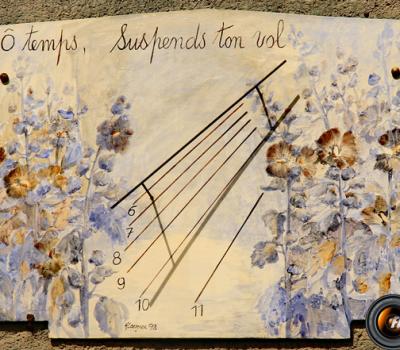
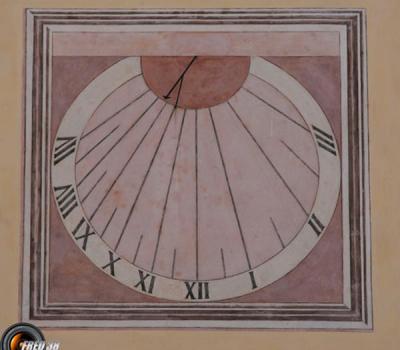
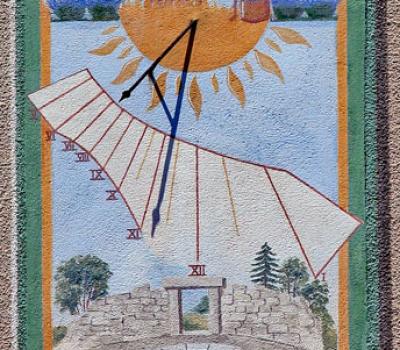
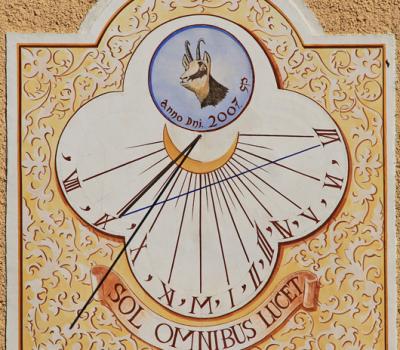
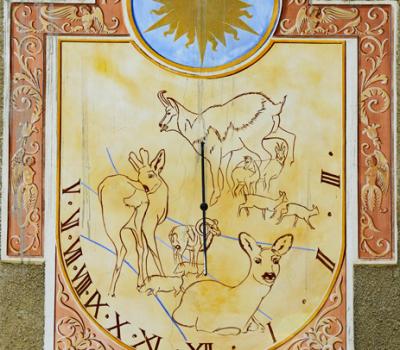
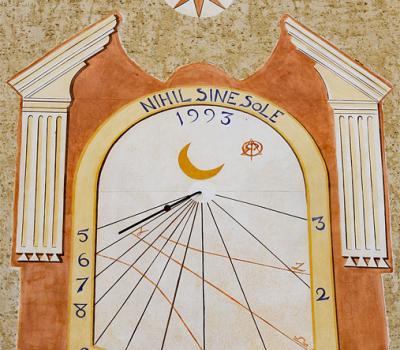
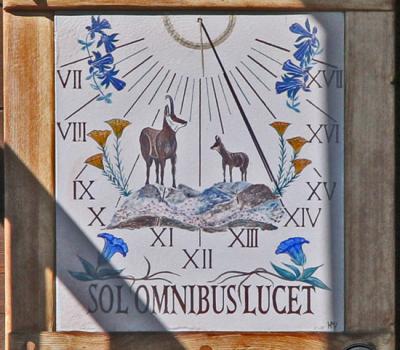
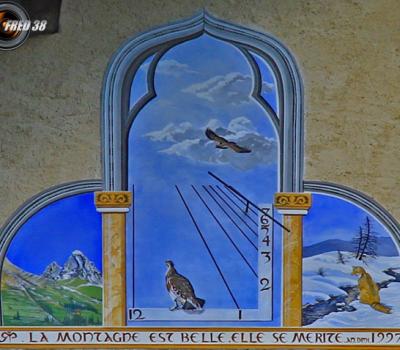
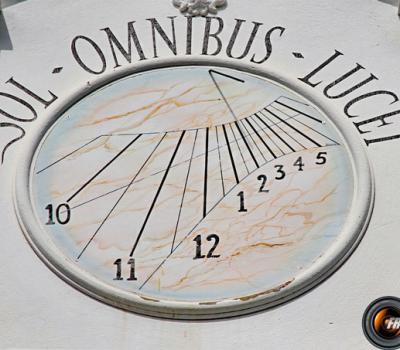
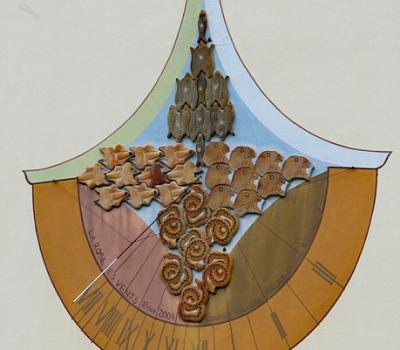
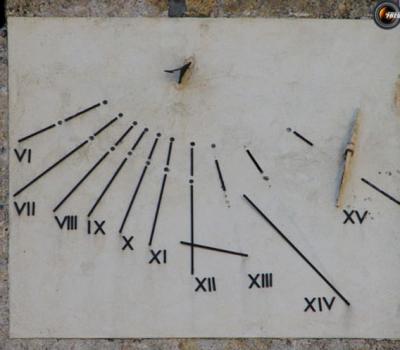
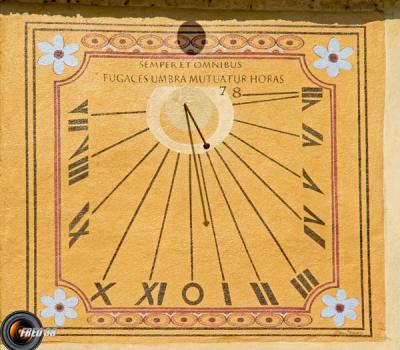
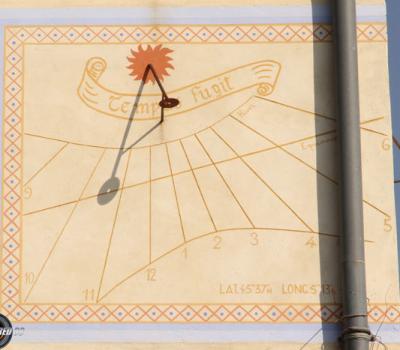
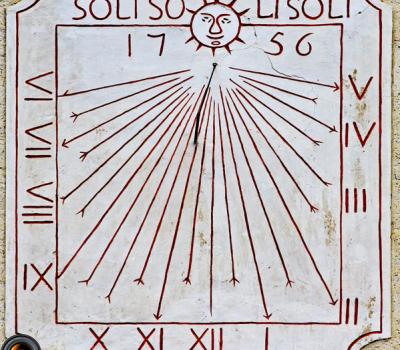
01_Corcelles3
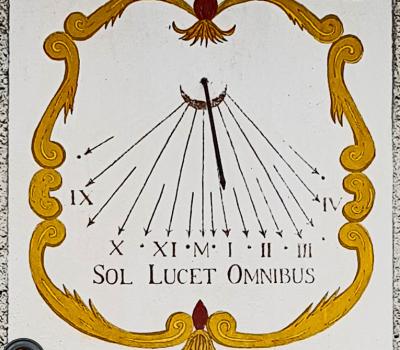
Latin: le soleil brille pour tous
-
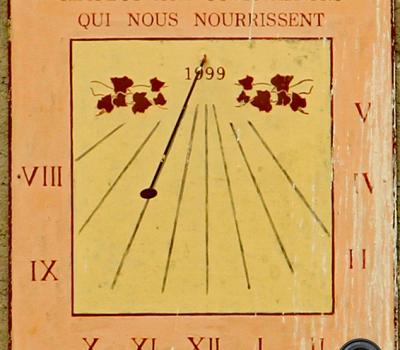
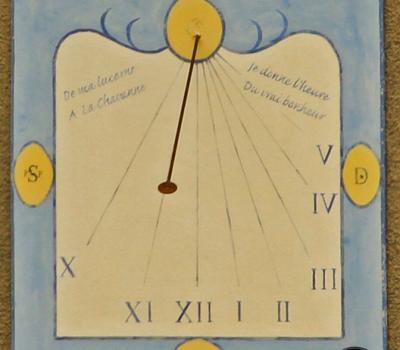
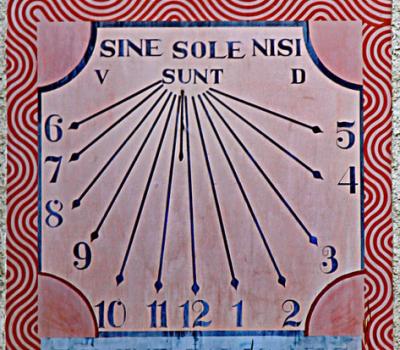
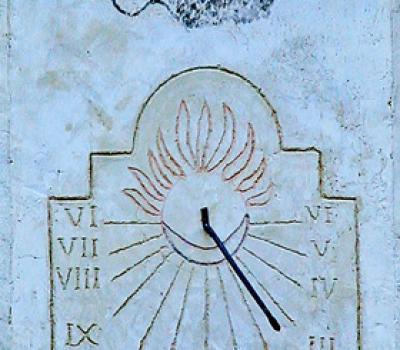
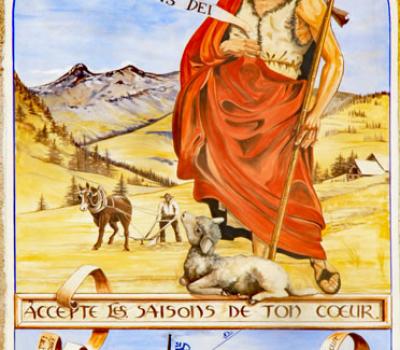
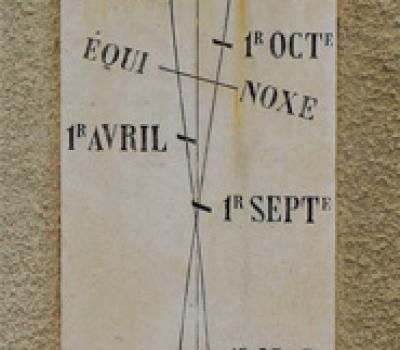
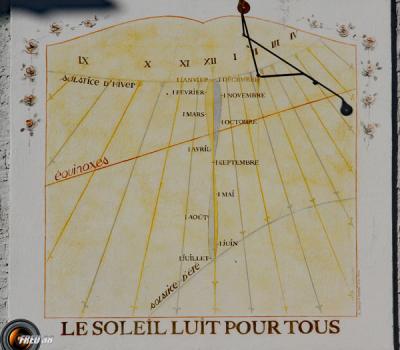
01_Corcelles6
De ma lucarne à la Chavanne, je donne l'heure du vrai bonheur.
-
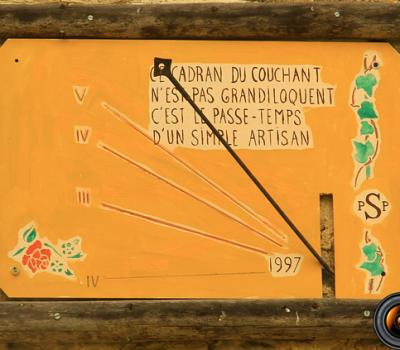
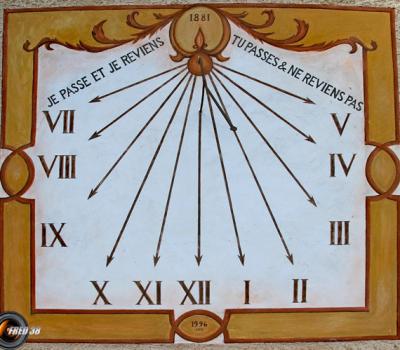
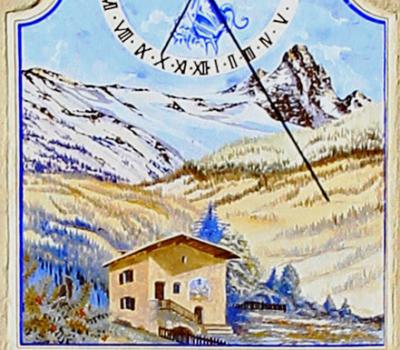
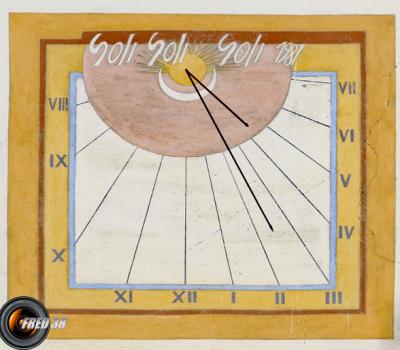
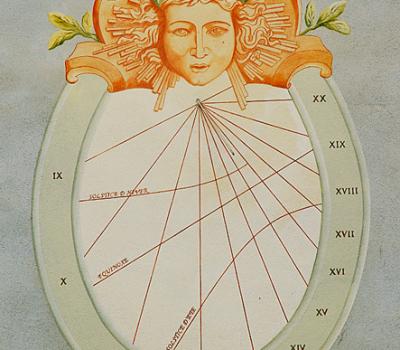
01_Corcelles9
Aujoud'hui comme hier, jusqu'à demain, je suis à Ferrière, depuis tôt matin.
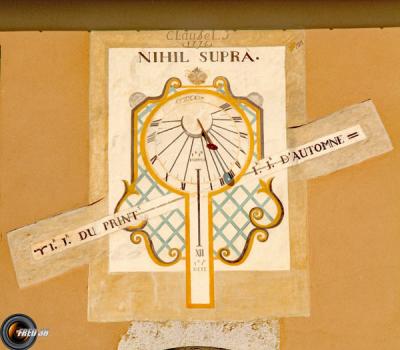
-
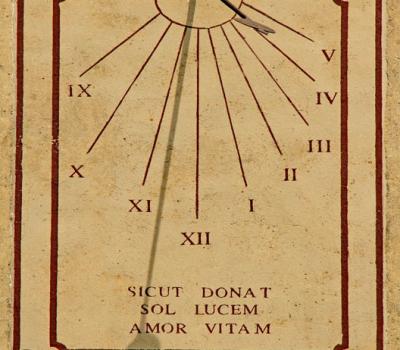
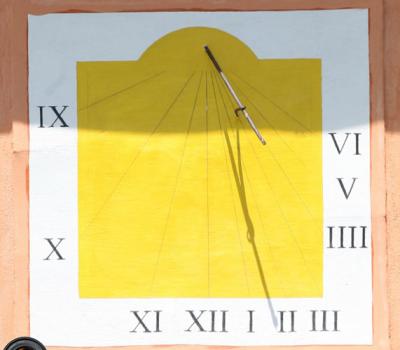
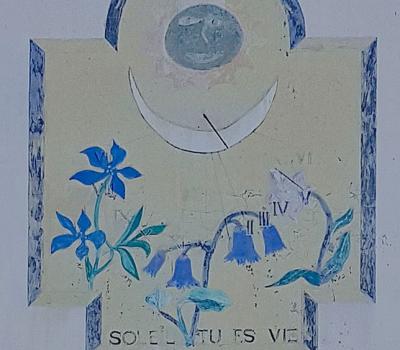
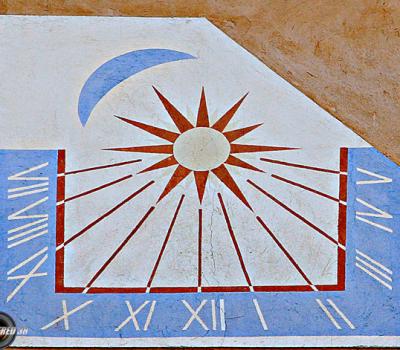
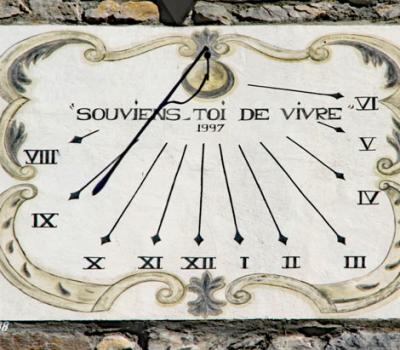
01_Corcelles10
Latin: Comme le soleil donne la lumière, l'amour donne la vie.
-
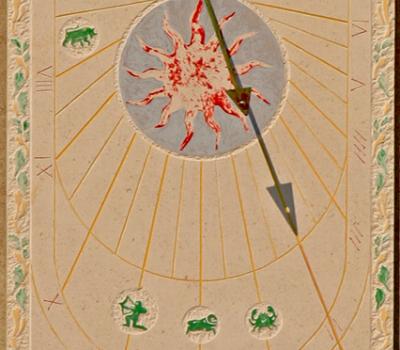
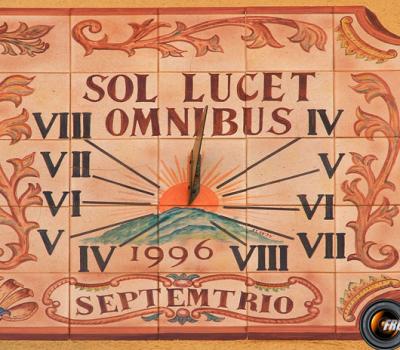
01_Cormaranche 5
Latin: Le soleil brille pour tous
-
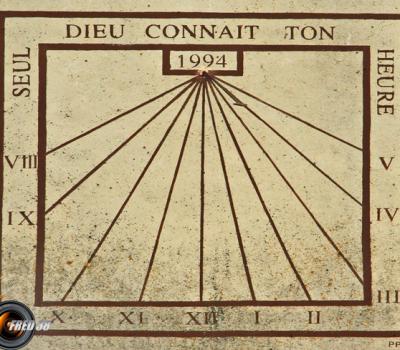
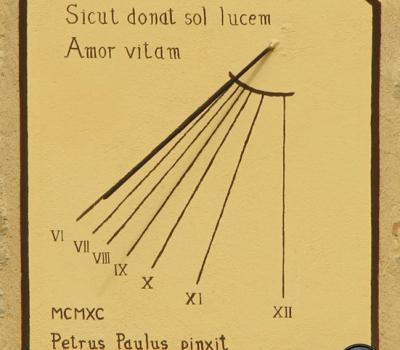
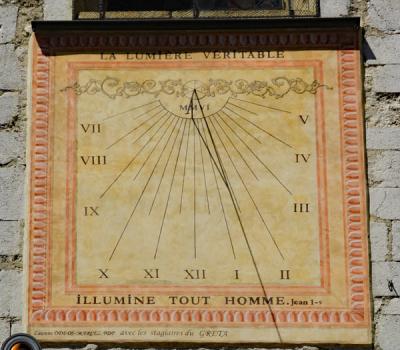
01_Hauteville-Lompnes 1
Latin: Comme le soleil donne la lumière, l'amour donne la vie
-
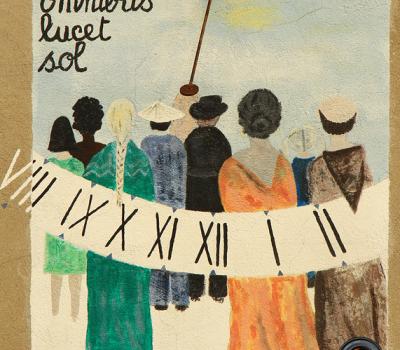
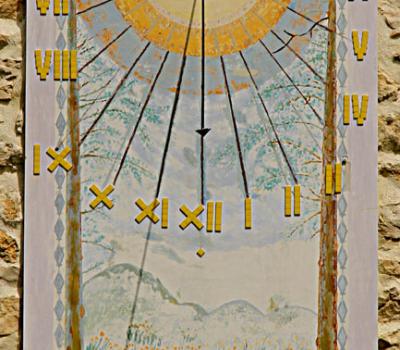
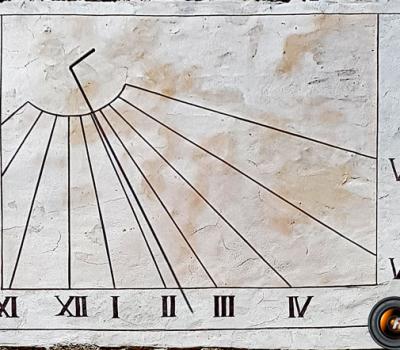
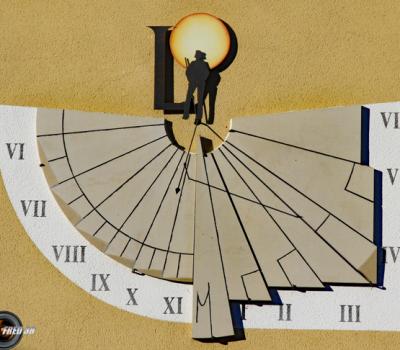
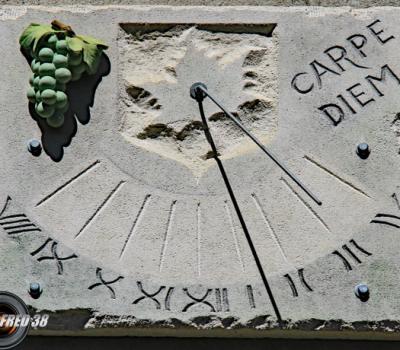
01_Hauteville-Lompnes-9
Latin: Profites en, ne les comptes pas.
Cadrans des Alpes de Haute-Provence
-
04_Barcelonnette 2
Cadranier: Evelyne Rey-Peyrot.
-
04_Barcelonnette 3
Cadranier: J.F. Gavoty.
-
04_Barrême
Provençal: Tu ne fais que passer, tu le sais bien
-
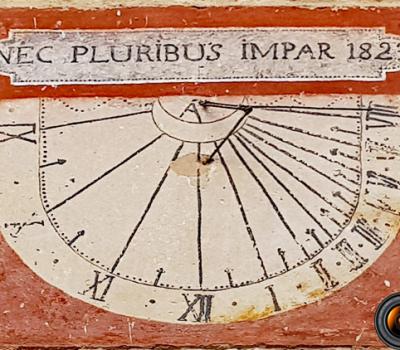
04_Bauduen
Latin: A nul autre pareil.
-
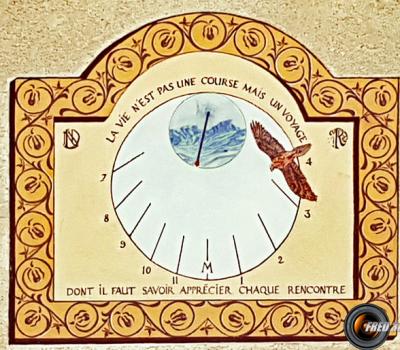
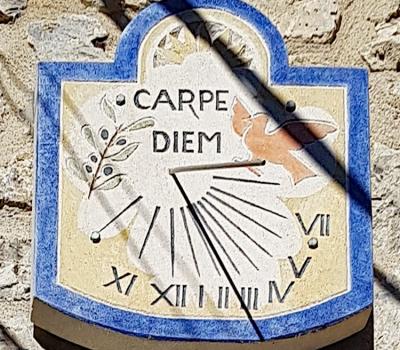
04_Castellane
Le soleil n'est jamais aussi beau qu'un jour où l'on se met en route.
-
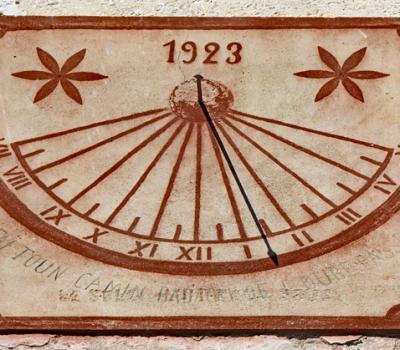
04_Chateau-Garnier 2
Provençal: "fais ton chemin badaud, l'heure passe"
-
04_Digne-les-bains2
Provençal: Au soleil levant.
-
04_Estoublon 2
Latin: Profite de ce jour
-
04_Estoublon 3
Latin: L'amour vainc tout ...
-
04_Four Saint-Laurent
Cadranier: J.F. Gavoty_ Latin: Au seul soleil de la terre
-
04_Grande Serenne
Cadranier: Zarbula_J.F. Gavoty.
-
04_La Barge
Cadranier: J.F. Gavoty_ Latin: L'homme est un loup pour l'homme
-
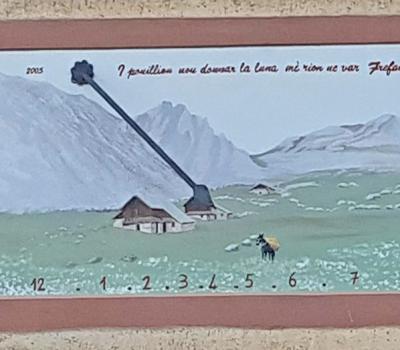
04_Les Thuile 1
Latin: Sans le soleil elle ne sont rien __ Seigneur sauve nous.
-
04_Les Thuile 2
Cadranier: J.F. Gavoty.
-
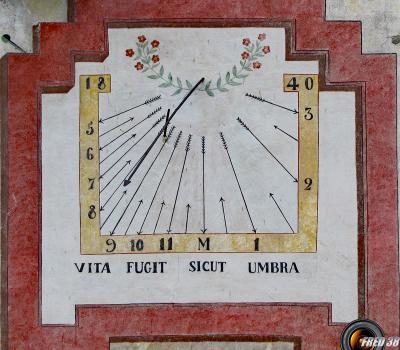
04_Laverq
Latin: La vie passe comme l'ombre
-
04_Maljasset 1
Cadranier: J.F. Gavoty_ Latin: L'heure passe et nous dépasse
-
04_Maljasset 3
Cadranier: Zarbula_J.F. Gavoty_ Latin: La vie passe comme l'ombre
-
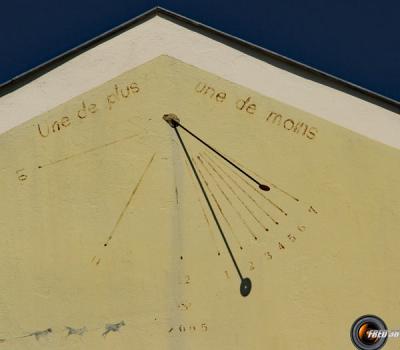
04_Mezel 1
Latin: Une parmi celle-ci.
-
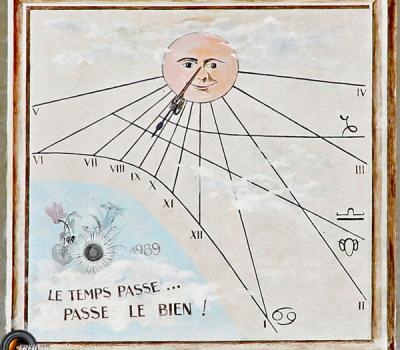
04_Mezel 2
Cadranier: Remy Potey_ Provençal: Le temps passe, passe le bien.
-
04_Mirabeau
Latin: Le temps passe
-
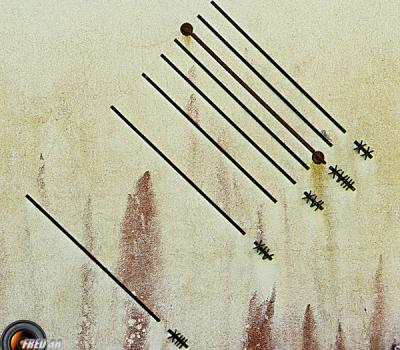
04_Moriez
Provençal: Attends tranquillement ce que le temps apporte
Cadrans des Hautes Alpes
-
05_Abries1
Cadranier Rémi Potey_ Latin: "La lumière engage à aller plus haut"
-
05_Abries2
Cadranier Rémi Potey
-
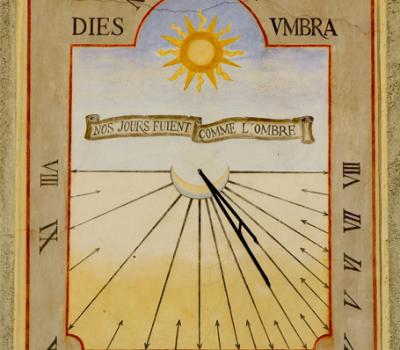
05_Abries3
Latin: "La vie fuit comme l'ombre"; "Il faut louer le nom du Seigneur"; "Que le nom du Seigneur Jésus soit béni au cours des siècles"
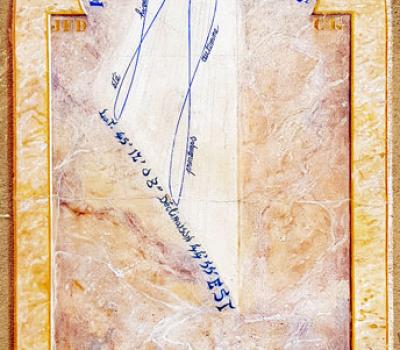
-
05_Abries5
Cadranier Rémi Potey_Patois: "Bien faire et laisser dire"
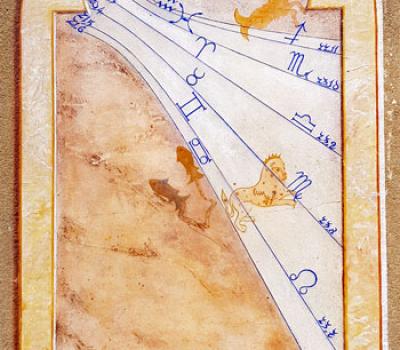
-
05_Aiguilles
Cadranier: Rémy Potey_ Provençal: De tes rayons coule le miel
-
05_Aiguilles2
Cadranier Rémi Potey
-
05_Antonaves
Cadranier: Rémy Potey_
-
05_Aspremont
Provençal: Je ne marquerais que les heures claires.
-
05_Aspres sur Buëch 2
Cadranier: Rémy Potey.
-
05_Aspres-sur-Buëch-3
Latin: Ainsi passe la gloire du monde.
-
05_Barret sur Méouge
Cadranier: Rémy Potey.
-
05_Briancon2
Latin: La vie s'enfuit comme l'ombre
-
05_Briancon3
Latin: Que le nom du seigneur soit béni/Le nom du Seigneur est antérieur au Soleil
-
05_Ceillac1
Cadranier Rémi Potey
-
05_Chanousse
Cadranier: Rémy Potey_ L'ombre marque ici des instants de bonheur" " Prends la paix que je t'offre et en chemin partage la sans compter "
-
05_Chabottes1
Cadranier Acacia
-
05_Chantemerle4
Provençal: Le temps passe, passe le bien.
-
05_Chantemerle5
Latin: Le soleil brille pour tous/ Cadranier EV. Rey Peyrot
-
05_Chartreuse de Durbon
Nos jours s'écoulent comme....
-
05_Chateau-Queyras1
Cadranier: Zarbula; Restauration Rémi Potey_Latin: "Sans le soleil je ne suis rien, et toi sans Dieu tu ne peux rien"
-
05_Chateau-Queyras2
Latin: "La lumière produit l'ombre, mais la vérité suscite des mystères"
-
05_Chateau-Queyras3
Cadranier E. Rey-Peyrot_Latin: "Au seul soleil du pays" ; "Avant le soleil demeure le nom du seigneur"
-
05_Chateau-Queyras5
Latin: "Prie afin que l'heure ne te surprenne pas"
-
05_Crots
Provençal: "Le mauvais temps ne me vaut rien"
-
05_Embrun 1
Cadranier: Rémy Potey_ Provençal: "Comment veux-tu voir le fond de l'eau si tu n'arrêtes pas de la troubler"
-
05_Embrun 2
Latin: "Au seul soleil du pays"
-
05_Eyguians
Cadranier: Rémy Potey.
-
05_Fontgillarde
Cadranier: Rémy Potey.
-
05_Fontgillarde 1
Latin: Celui qui vit bien, meurt bien _ La vie s'enfuit comme l'ombre
-
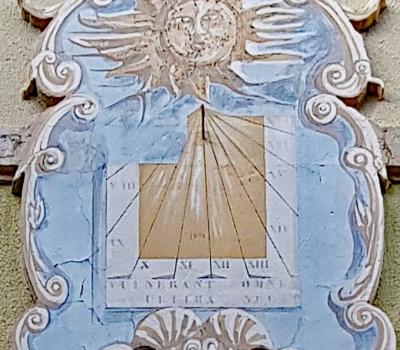
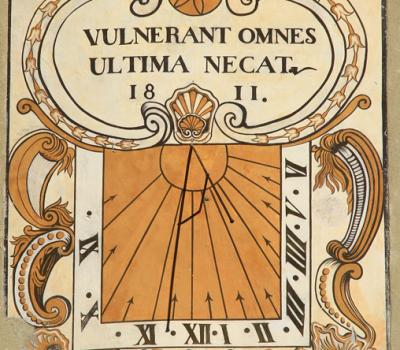
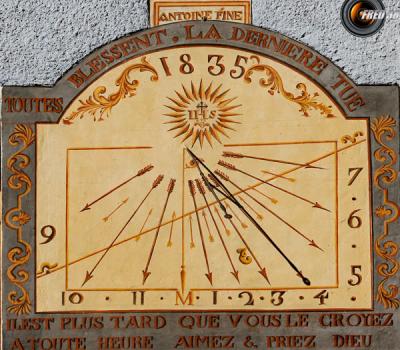
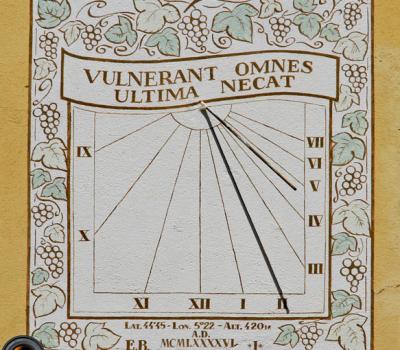
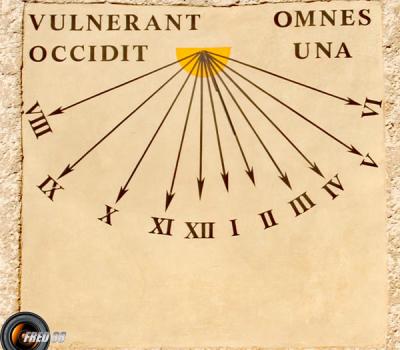
05_Fontgillarde2
Latin: Toutes blessent, la dernière tue.
-
05_Fontgillarde3
Restauration: Rémi Potey
-
05_Fontgillarde4
Restauration: Rémi Potey
-
05_Fortville1
3 vieux cadrans sur la même maison
-
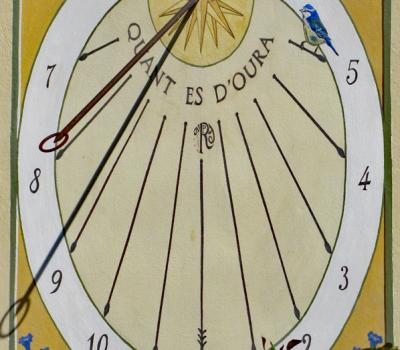
05_Fortville2
?:"QUANT ES D'OURA"_ "Quelle heure est-il ?"
-
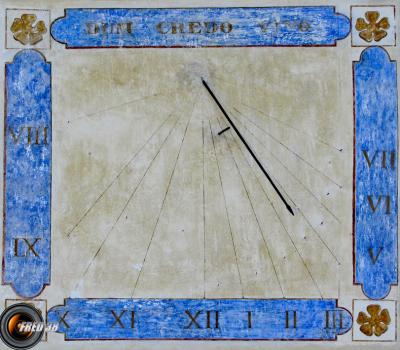
05_Fortville3
Latin: " Dum credo vivo"_Tant que je crois je vis
-
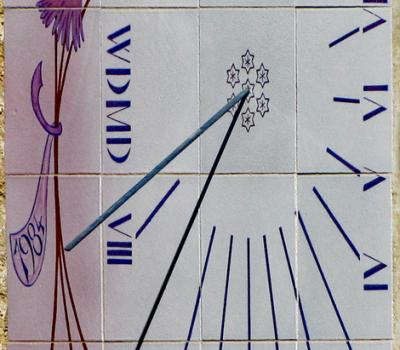
05_Fortville4
Cadranier: Atelier acacia
-
05_Gap1
Cadranier Rémy Potey
-
05_Gap2
Cadranier Rémy Potey
-
05_Gaudissard1
Cadranier Rémi Potey_Latin: Peu importe l'heure pour les amis
-
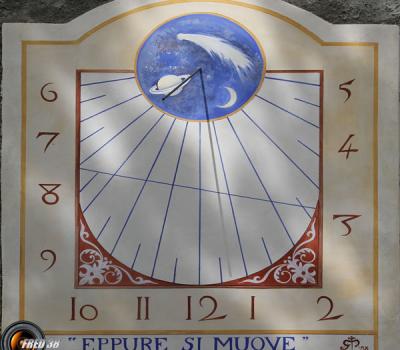
05_Gaudissard2
Cadranier: Rémi Potey_Latin: Et pourtant elle tourne
-
05_Gaudissard3
Cadranier: Rémi Potey
-
05_Gaudissard4
Cadranier: Rémi Potey
-
05_La Chapelle en Valgaudemard
Cadranier: Rémy Potey.
-
05_La-Grave
?: "KAZDEMU JEGO PRAWDA"
-
05_La Salle 1
Cadranier: Rémy Potey_ Latin: Profites en, ne les compte pas.
-
05_La Salle 2
Cadranier: Acacia
-
05_La Salle 3
Cadranier: Acacia
-
05_La Salle 4
Latin: Voici venu l'heure ou ses adorateurs l'adoreront
-
05_La Salle 6
Cadranier: Rémy Potey_ Latin: le soleil brille pour tous.
-
05_La Salle 7
Cadranier: Evelyne Rey-Peyrot.
-
05_La Salle 8
Latin: Toutes blessent, la dernière tue
-
05_La Salle 9
Cadranier: Rémy Potey.
-
05_Laragne
Cadranier: Rémy Potey.
-
05_Lazer 1
Cadranier: Rémy Potey.
-
05_Lazer 2
Cadranier: Rémy Potey.
-
05_Lazer 3
Cadranier: Rémy Potey.
-
05_Lazer 4
Cadranier: Rémy Potey.
-
05_Lazer 5
Cadranier: Rémy Potey.
-
05_Lazer 6
Cadranier: Rémy Potey_ Latin: Il n'y a rien sans le soleil.
-
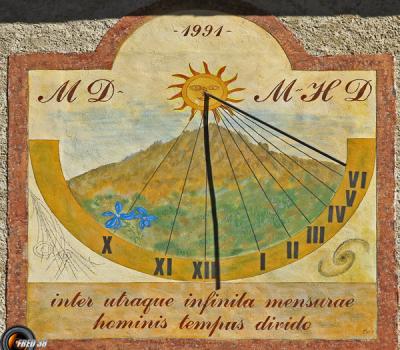
05_Le Bez 2
Latin: Je partage le temps de l'homme entre chacun des deux infinies de mesure
-
05_Le Bez 4
Cadranier: Rémy Potey.
-
05_Le Casset 1
Cadranier: Acacia
-
05_Le-Coin1
Atelier Acacia
-
05_Le-Coin3
Atelier Acacia
-
05_Le-Coin4
Latin Le Soleil luit pour tous.
-
05_Le-Coin6
Cadranier Rémi Potey
-
05_Le Lauzet 3
Cadranier: Rémy Potey.
-
05_Le Lauzet 4
Cadranier: Rémy Potey.
-
05_Le-Fontanil1
Latin: " Cui domus huic hora "_ celui qui a une demeure, il faut donner l'heure
-
05_Le Poët
Cadranier: Rémy Potey_Latin: Regarde ton ombre, tu verras ta vie
-
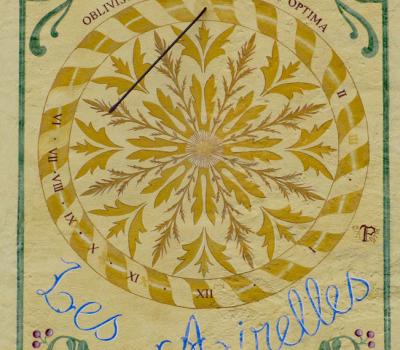
05_Le-Rosier
Latin: " Obliviscere malarum profer optima"_ Oublie les mauvaises, prolonge les bonnes"
-
05_Les-Alberts1
Latin: Je ne compte que les heures heureuses
-
05_Les-Cours-3
Latin: le temps fuit comme l'ombre. Toutes blessent, la dernière tue.
-
05_Les Guibertes 2
Latin: A la fermette, il fait bon vivre.
-
05_Les Guibertes 4
Cadranier: Rémy Potey.
-
05_Molines-en-Queyras1
Cadranier: Rémi Potey
-
05_Molines-en-Queyras2
Cadranier: Rémi Potey
-
05_Molines-en-Queyras4
Cadranier: Zarbula_ Latin: Prie afin que l'heure ne te surprenne pas.
-
05_Molines-en-Queyras5
Cadranier: Rémi Potey
-
05_Monêtier-d'Allemont
Cadranier: Rémy Potey.
-
05_Monêtier les Bains 1
Cadranier: Evelyne Rey-Peyrot.
-
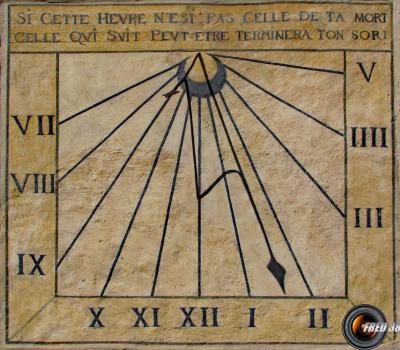
05_Monêtier les Bains 2
Latin: Quelque soit celle qu'elle précède, cette heure brille.
-
05_Montmorin 1
Cadranier: Rémy Potey.
-
05_Orpierre2
Cadranier: Acacia.
-
05_Peynin
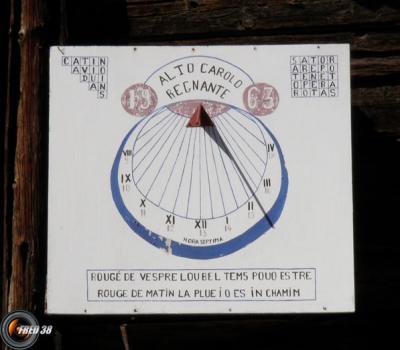
Latin: Sous le règne du grand Charles Provençal: Rouge le soir, le beau temps peut-être. Rouge le matin, la pluie est en chemin.
-
05_Pierre-Grosse1
Cadranier Rémi Potey
-
05_Pierre-Grosse2
Cadranier Rémi Potey
-
05_Pierre-Grosse3
Cadranier Rémi Potey
-
05_Pierre-Grosse4
Cadranier Rémi Potey
-
05_Pierre-Grosse5
Cadranier Rémi Potey_Provençal:Le temps passe, passe le bien
-
05_Pierre-Grosse6
Cadranier Rémi Potey_Provençal: Le temps passe, l'acte reste
-
05_Pierre-Grosse7
Cadranier Rémi Potey
-
05_Pierre-Grosse8
Cadranier Rémi Potey
-
05_Plampinet1
Latin: Le soleil brille pour tous
-
05_Plampinet2
Latin : "Prie afin que l'heure ne te surprenne pas"
-
05_Prelles2
Cadranier: Zarbula
-
05_Ribeyret
Cadranier: Evelyne Rey-Peyrot_ Patois: Prends ton aise et deviens vieux.
-
05_Ristolas1
Cadranier Rémi Potey
-
05_Roubion
Cadranier E. Rey Peyrot
-
05_Roux-d'Abries1
Cadranier Rémi Potey
-
05_Roux-d'Abries2
Cadranier Enrico Apignani
-
05_Roux-d'Abries3
Cadranier Enrico Apignani
-
05_Roux-d'Abries4
Cadranier Enrico Apignani
-
05_Roux-d'Abries5
Cadranier: Rémi Potey_ Latin: Voici l'agneau de dieu
-
05_Roux-d'Abries6
Cadranier Rémi Potey_Latin: Heureux celui qui a pu pénétrer le fond des choses
-
05_Saint-Bonnet-en-Champsaur3
Le soleil brille pour tous
-
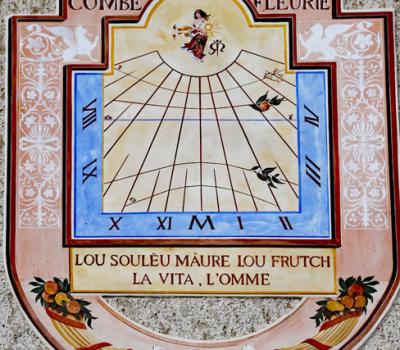
05_Saint-Bonnet-en-Champsaur4
Cadranier Rémi Potey_Le soleil mûrit le fruit. La vie, l'homme.
-
05_Saint-Chaffrey
Cadranie Rémi Potey
-
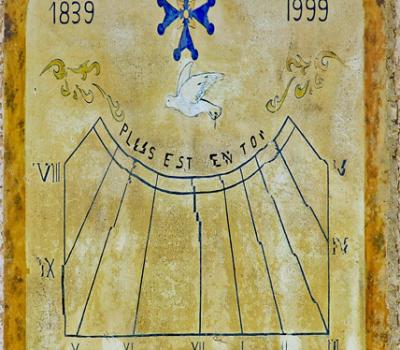
05_Saint-Etienne en Dévoluy
Plus est en toi__ Vis pleinement le temps présent.
-
05_Saint-Etienne en Dévoluy 2
Cadranier: Acacia
-
05_Saint-Genis
Cadranier: Rémy Potey.
-
05_Saint-Martin-de-Queyrieres
Zarbula. Restauré par E.Rey-Peyrot
-
05_Saint-Pierre d'Argencon 1
Cadranier: Rémy Potey.
-
05_Saint-Véran 1
Cadranier: Rémy Potey_ Provençal: Je fauche les heures que tu perds
-
05_Saint-Véran2
Cadranier Rémi Potey
-
05_Saint-Véran3
Cadranier Zarbula
-
05_Saint-Véran4
Cadranier Rémi Potey
-
05_Saint-Véran5
Cadranier Zarbula_Latin: Prie le seul Seigneur_ En Dieu tu vois l'espérance
-
05_Saint-Véran7
Cadranier Zarbula
-
05_Saint-Véran8
Cadranier Rémi Potey
-
05_Saint-Véran9
Latin: "Le Soleil commande aux jours"
-
05_Saint-Véran11
Cadranier Rémi Potey_Latin: "Fidèles pour toujours"
-
05_Saint-Véran12
Cadranier: Rémi Potey_Provençal:
-
05_Saint-Véran14
Cadranier: Zarbula_Latin
-
05_Saint-Véran18
Cadranier: Rémi Potey
-
05_Saint-Véran20
Je mesure le temps, image mobile de l'immobile éternité.
-
05_Saint-Véran21
Cadranier: Evelyne Rey-Peyrot
-
05_Saint-Véran22
Cadranier: Zarbula
-
05_Saint-Véran24
Cadranier: Rémi Potey
-
05_Saint-Véran25
Cadranier: Zarbula
-
05_Saint-Véran26
Cadranier: Acacia
-
05_Sainte-Colombe
Que Sainte-Colombe te donne l'heure et la paix
-
05_Sallé
Latin: "Arriver aux grandeurs par des voies tortueuses"
-
05_Sauze-du-Lac1
Cadranier: Rémy Potey_" Tu découvriras la vérité au jour fixé "
-
05_Sauze-du-Lac2
Cadranier: Rémi Potey
-
05_Sauze-du-Lac3
Cadranier Rémy Potey_"La lumière produit l'ombre, mais la vérité suscite les mystères"
-
05_Savines
Cadranier: Acacia
-
05_Savournon
Cadranier: Rémy Potey_ Latin: Tout va comme je vais
-
05_Upaix 1
Cadranier: Rémy Potey.
-
05_Vachette1
Latin: La vie fuit comme l'ombre
-
05_Val-des-prés2
Cadranier: E. Rey Peyrot
-
05_Val-des-prés3
Cadranier: E. Rey Peyrot
-
05_Val-des-prés4
Cadranier : Zarbula
-
05 vallouise7
Cadranier: Evelyne Rey-Peyrot
-
05 vallouise9
Cadranier: Zarbula
-
05_Ventavon
Cadranier: Rémy Potey.
-
05_Les-Vignaux3
Patois: "Aux Vigneaux, (i y a) trois cadrans, les passants aiment tes rayons Soleil"
-
05_Les-Vignaux4
" L'amour est éternel, pourvu qu'il dure"
-
05_Villard-Laté-1
" La lumière c'est la gaieté"
-
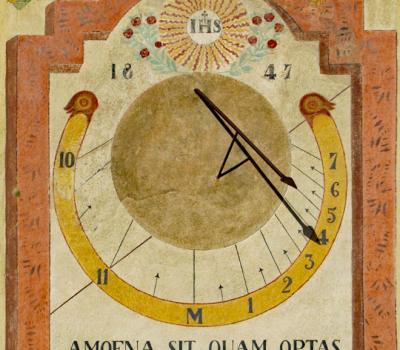
05_Villard-Laté-2
Cadranier Zarbula. " Que soit agréable celle que tu souhaites "
-
05_Villard-Laté-3
E. Rey-Peyrot. " Ne t'arrête pas la lumière te dit d'aller plus haut "
-
05_Villard-Laté-4
" Ne t'arrête pas la lumière te dit d'aller plus haut "
-
05_Villard-Laté-5
Rémi Potey
-
05_Ville-vieille3
Cadranier Rémi Potey
-
05_Ville-vieille4
Cadranier Rémi Potey
-
05_Ville-vieille5
Cadranier Rémi Potey_Toutes langues: Souviens-toi de vivre
-
05_Ville-vieille6
Cadranier Rémi Potey
-
05_Ville-vieille7
Cadranier Rémi Potey
Cadrans des Alpes Maritimes
-
Madone de fenestre
Latin: Heures glorieuse, vie brève
-
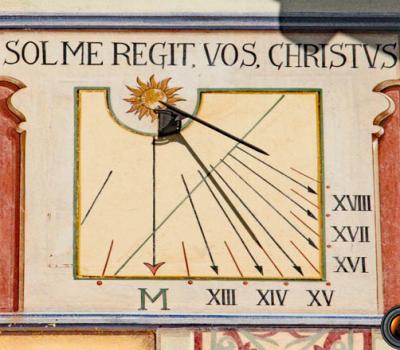
Rimplas 1
Latin: Le soleil me dirige, vous le Christ
-
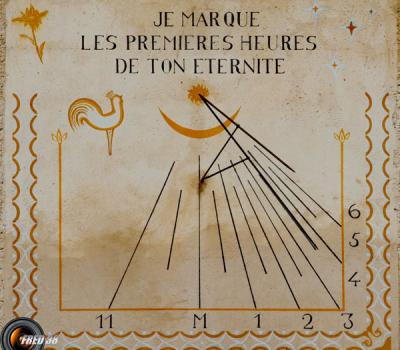
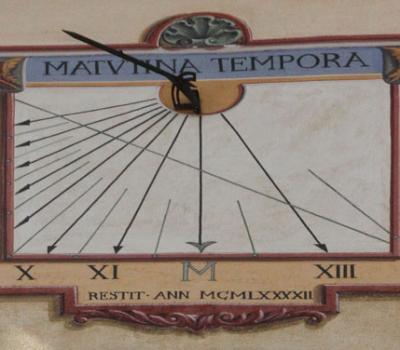
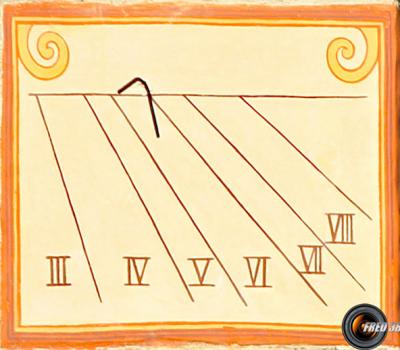
Rimplas 2
Latin: Les heures du matin
-
Saorge 2
Latin: Souviens toi de vivre
-
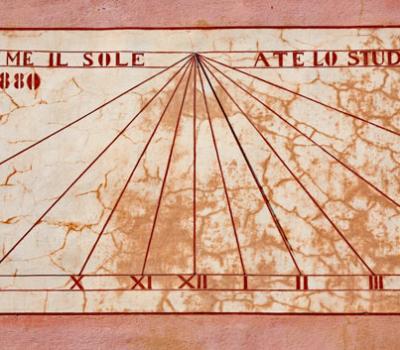
Saorge 9
Latin: A moi le soleil, à toi les études
-
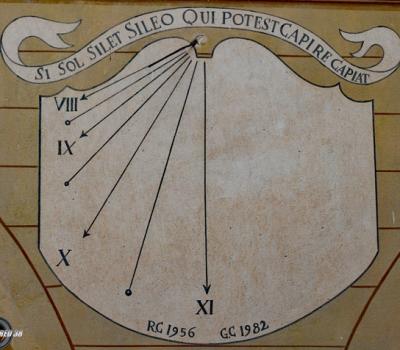
Sospel
Latin: Si le soleil se tait, je suis silencieux. Qui peut prendre Capire?
-
St-Delmas le Selvage 4
Latin: L'heure est placée sous l'autorité du soleil
-
St-Etienne de Tinée 1
Italien: Je me promène et je viens tous les jours et vous partez sans retour
-
St-Etienne de Tinée 4
Provençal: Beau soleil, ensoleille du nord au sud.
-
Tende 2
?Ar tempu passa l'ei r'ura de ben vive?
Cadrans de la Drome
-
Die 1
Latin: Le temps passe
-
Die 3
Latin: Toutes blessent, la dernière tue
-
Mas-Bourget (Lus la Croix-Haute)
Cadranier Ev. Rey-Peyrot
-
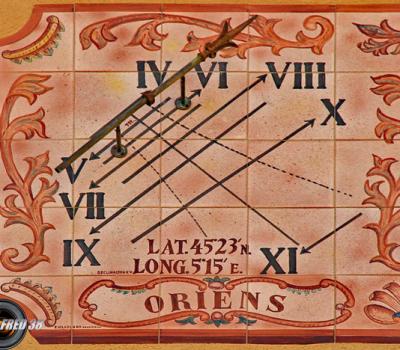
Oriol en Royans
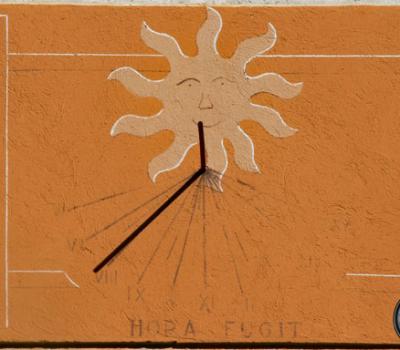
Latin: toujours et en tout, ombre fugitive emprunte les heures
Cadrans de l'Isère
-
Autrans2
Pour chacun la lumière.
-
Avenières 2
Rien au delà.
-
Avenières-3
Réclame comme ta propriété toi-même _ recueille le temps
-
Batie-Montgascon
Patois: Le soleil brille pour tous
-
Corps
Cadranier: Acacia
-
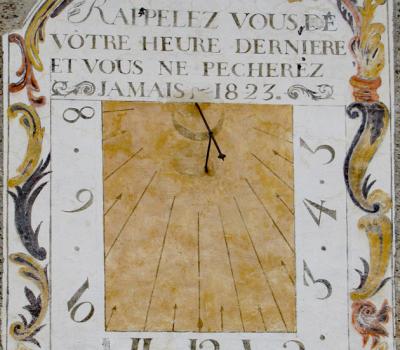
Entraygues
Français: Pense à ton heure dernière
-
Grenoble_Casamaures1
Cadranier: Atelier Tournesol
-
Grenoble_Casamaures2
Cadranier: Atelier Tournesol
-
Grenoble_Casamaures3
Cadranier: Atelier Tournesol
-
Grenoble_Casamaures4
Cadranier: Atelier Tournesol_Latin: "L'art dure alors que la vie humaine est éphémère"
-
Grenoble_Casamaures5
Cadranier: Atelier Tournesol
-
Grenoble_Casamaures6
Cadranier: Atelier Tournesol_Grec classique : "Ô Soleil, Dieu du jour"
-
Isle-abeau 1
Latin: Profite de ce jour
-
Isle d'Abeau 2
Latin: Le temps passe
-
La-Côte-St-André1
Le soleil brille pour tous
-
Morestel
Latin: de la première à la dernière pour dieu
-
Panossas
Toutes blessent, la dernière tue.
-
Pin 2
Français: L'heure pour l'homme, l'éternité pour dieu
-
Rives2
"Lentes pour les malheureux, les heures passent rapidement pour les gens heureux"
-
Saint-Georges-de-Commiers
Cadranier: Acacia_Latin: Le soleil brille pour tous.
-
Saint-Hilaire de Brens
Latin: Paix sur cette maison
-
Sainte-Luce 1
Patois: Ainsi va le temps, ainsi va la vie
-
Sainte-Luce 2
Quand le front vous perle c'est déjà trop tard.
-
Sainte-Luce 3
Les discours font les jours courts.
Cadrans de la Savoie
-
Averolles
Latin: Telle a été ta vie, telle sera ta mort
-
Bozel 3
Latin: l'homme fuit comme une ombre
-
Hauteluce
Latin: « Ô, hommes, je crie vers vous. Tel l’oiseau qui quitte son nid, ainsi en est-il de l’homme qui abandonne sa demeure.»
-
Hauteluce 2
Latin; " Crie ! Que crierai-je ? Toute chair revivra et, dans toute sa gloire, elle brillera comme les fleurs des champs. "
-
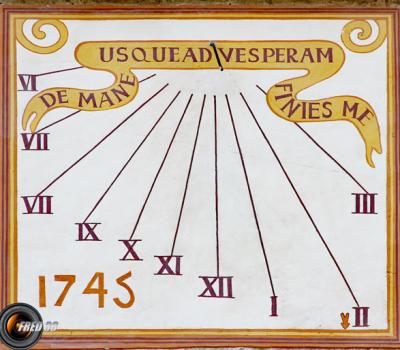
Lanlevillard2
Latin: Du matin au soir, tu me borneras
-
Montaimon
Latin: Toutes blessent, la dernière tue
-
Séez 2
Latin: " Moi, c'est le Soleil qui me gouverne ; vous, c'est le Christ "
Cadrans de la Haute-Savoie
-
Combloux
Latin: Au seul Soleil de la Terre
-
Sallanches
Latin: s'enfuit comme l'ombre
Cadraniers
Un site incontournable pour les identifications, localisations, traductions est le site dédié aux cadrans solaires de Michel Lalos, une vrai mine d'or.
| Cadraniers: | |||
| Rémi Potey | Atelier Acacia | Evelyne Rey-Peyrot | Liobard |
 |
 |
 |
 |
| J.F Gavoty | Zarbula | Atelier Tournesol | |
 |
 |
 |
|